変数名って単純に「a」「b」「c」とかを使わない方がいいと習った。
誰が読んでもわかりやすい変数名を付けないといけないからだ。
例えば、「a1 = 1000000」と書いてあるより、「population = 1000000」と書いてある方がこの値が何を意味するのかわかりやすい。
だけど、英語が苦手な人にとっては、いちいち和英辞書を引くのは面倒だし、その英語が本当に合っているのか自信が持てないだろう。
そこで調べていると、とてもいいツールを見つけたので紹介したい。
もくじ
わかりやすい変数名をつけるツール
日本語を入力すればそれらしい変数名を返すツール。
それは、codicだ。

上記のサイトにサインアップして、試してもらってみてもいい。
無料だ。
例えば、「ファイルを作成する」と日本語で入れると、「create_file」とそれらしい英語が出現する。
これは便利だ。
どんな英単語にするか悩むことがない。
だが、毎回このサイトに行って日本語を英語に変換するのは面倒だな~と思った矢先に見つけたのがAPI。
「プラグインと拡張」と名付けられたページを見ると、なんと「Visual Studio Code」が新しく登場しているではないか!
これは試してみる価値があるぞ。
以降では、VS Codeにcodicをインストールする方法を伝授しよう!
VS Codeにcodicをインストールする方法
早速とりかかってみよう。

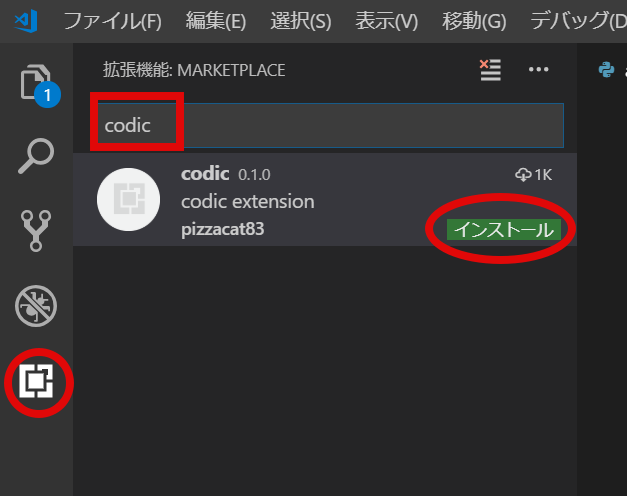
VS Codeのプラグイン(エクステンション)のボタンをクリックして、検索窓に「codic」と入力する。
すると、「codic」が結果として表示されるので、インストールボタンをクリックすればいい。
これでcodicがVS Codeにインストールされた。
問題はここからだ。
僕はここからかなり苦労してしまったので、初心者の方のために具体的な方法を伝えておこう。
できる人にとっては、なぜそんなところでつまづくのか、わからないだろう。
だから、僕の出番だ。
VS Codeでcodicを設定する方法
codicをインストールしたら、「使い方」が書いてあるのだが、これがいまいちよくわからない。
が、以下の手順で進めてもらえれば、うまく行くはずだ。
アクセストークン(APIキー)をjsonに設定する
なによりもまず、アクセストークンの設定だ。
まずcodicのサイトで、アクセストークン(APIキー)を発行する。
https://codic.jp/my/api_status
サインアップがまだなら、それを済ませて上記のページに行くとAPIキーが下の方に表示されているはずだ。
それをメモ帳にでもコピーしておく。
次にVS Code側での作業をする。
File⇒Preferences⇒Settingの検索窓に
setings.json
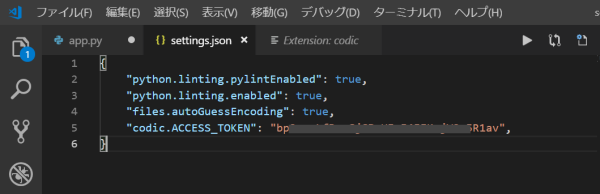
と入力して、jsonの設定画面へ行き、以下の行をjsonの設定に追加するんだ。
“codic.ACCESS_TOKEN”: “取得したアクセストークン”
実際に僕がやったものはこんな風になる。

僕が苦労したのはここだった。
何回トライしてもエラーが出まくる。
その原因は、いま挿入した行の上の最後の「,(カンマ)」を誤って削除していたんだ!
全く気付かなかった。。。
VS Codeでcodicを立ち上げてみる
VS CodeのView⇒Command Paletteで表示された検索窓に、以下の文字をタイプしてほしい。
codic: Translate Japanese Phrase
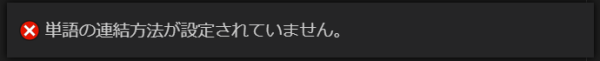
すると右下の方に

「単語の連結方法が選択されていません。」
という警告がでるので、
View⇒Command Paletteに以下の文字をタイプする。
codic: Set Which Case to Use Locally
現在のワークスペースのみは、これでOK。
そして変数で使いたい単語の連結方法を以下から選ぶ。
- PascalCase
- camelCase
- snake_case
- SNAKE_CASE
- hy-phen-a-tion
- no case
ちなみに僕が使うのは、上から3つ目の全部小文字でスペースは_。
もう一度、Command Paletteに「translate」と入力すると「codic: Translate Japanese Phrase」が出てくるはずなので、選択する。
すると「Input a Japanese Phrase」と出るので、日本語をタイプしてみてほしい。
例えば、「ファイルを削除する」と入力すると
delete, remove, trim, unlink, erase
など、「削除する」という部分に対して、いくつかの単語候補を出してくれるので、好きなものを選ぶとよい。
そうすると、次に「ファイル」に該当する単語が同様にリストアップされるので、好きなものを選択する。
これは実際に試してもらった方がわかりやすいだろう。
動画で伝えた方がわかりやすいと思うので将来的にはYouTubeで収録する予定だ。




