Pythonプログラミングに欠かせないコード・エディター。
何を使おうかと探しているうちにイヤになってくるはずだ。
だが、超初心者の僕にとっては、簡単なこと。
教えてくれている先生のおすすめを何の疑問も抱くことなく使えばいいからだ。
ここでは、僕の先生がおすすめするエディターと、初心者でも簡単にできてしまう便利な設定を紹介していこう!
Visual Studio Code(VS Code)がおすすめ
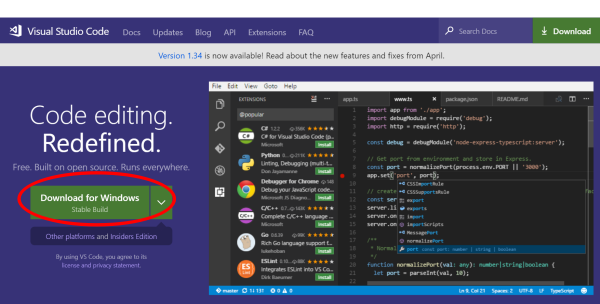
僕の先生のおすすめは何かと言うと、

このページで赤丸部分をクリックしてダウンロードすればいい。
他のエディタ―として有名なのは、Atom(アトム)とSublime(サブライム)があるらしい。
使いたければ使ってみればいいが、初心者の場合は少しでも画面が違うとついていけなくなるので、先生の言う通りに素直に実践していくのがコツだ。
ちなみにエディターのさらに上を行くソフトとしてIDE(Integrated Development Environment)というものがあるらしい。
文字を書くソフトで例えると、コードエディターがTeraPadや秀丸ようなテキストエディタ―で、IDEはMicrosoft Wordのようなものだろう。
![]() 「間違っていたら、理解が深まったところで訂正するよ」
「間違っていたら、理解が深まったところで訂正するよ」
Python用のIDEとして有名なのはPyCharm(パイチャーム)だ。
しかし、VS Codeにプラグインを加えればIDEになるようなので、ムダにソフトを増やす必要がない。
VS Codeにプラグイン(Extension)を追加してみる
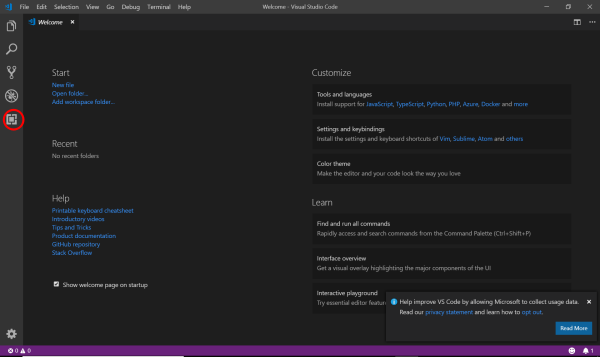
VS Codeをパソコンにインストールすると、以下のようなアイコンがあるはずだ。
ダブルクリックして起動すると、こんな画面が出てくる。

赤丸で囲った部分をクリックすると、プラグイン(もしくはエクステンション)の画面が出てくる。

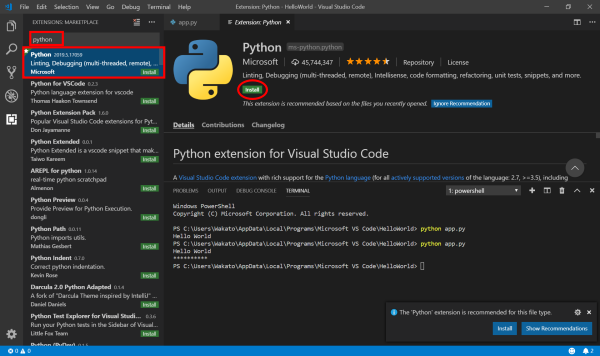
左上の検索窓に「python」と入力して出てくる「Python」というプラグインをクリックして、インストールする。
VS Codeというコード・エディターは別にPythonプログラムしか書けないものではないから、Python用のプラグインを準備するってことだ。
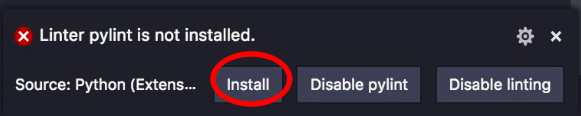
インストールすると右下に「Linter pylint is not installed.」というメッセージが出るので、これも「Install」ボタンをクリックしてインストールする。
が、その前にVS Codeで使っているPythonのバージョンが3.7.0以上であることを確認すべし。
VS Codeの左下に出ているはずだ。
もし、3.7.0以前のバージョンの場合は、この文字をクリックすれば上の方に新しいバージョンが出てくるから、そこをクリックするだけだ。
これでインストールボタンを押せばいい。

プログラミング初心者であれば、LinterとかLintingというコトバに初めて遭遇したはずだ。
リンティング(Linting)というのは、プログラム(コード)の文法エラーを見つけてくれるものだ。
Wordの例えで言うならば、校閲ツールのようなもの。
おかしなコードを書いていたら即座に赤い波線で知らせてくれるから、プログラムを実行せずにチェックできる。
これは優れものだ。
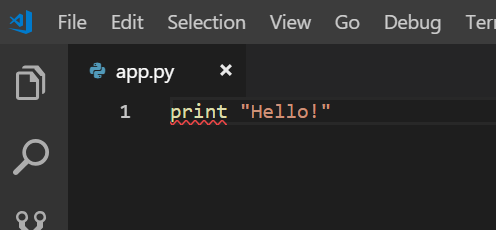
実際に間違ったコードを書いてみると・・・

print部分に赤い波線がひかれている。
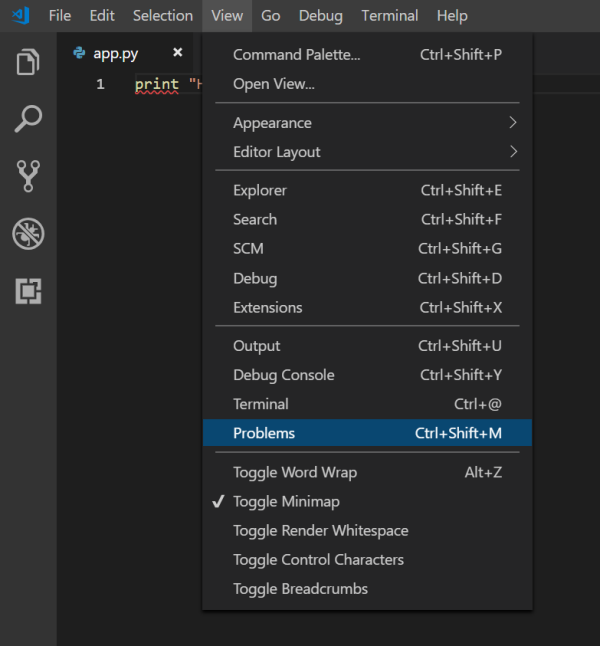
何かおかしいようなので、View⇒Problemsをクリックする。

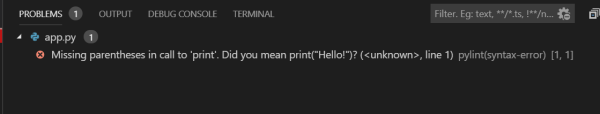
そうすれば、問題の詳細が表示される。

「missing parentheses」とある。
つまり、( )が抜けているという意味だ。
やっぱりこれは優れものだ!
プログラム(コード)をフォーマットする簡単な方法
次にプログラムを書くときにきちんと覚えておきたいのが、フォーマット。
巨大なプロジェクトになると、一人のプログラマーがすべてのコードを書くのではなく、チーム戦になる。
そうなると美しいコードが書けると他のチームメイトから重宝されるはずだ。
「え~、細かいルールを覚えるのは嫌だ!」
と思っている僕と同じような輩には朗報がある。
VS Codeには勝手にフォーマットしてくれる機能がある。
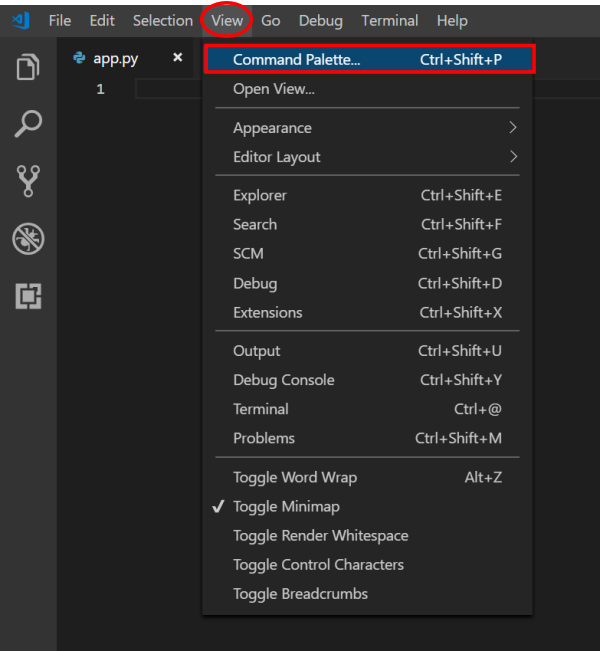
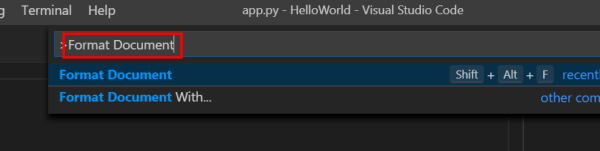
View⇒Command Paletteをクリックする。

そして、「Format Document」とタイプしてエンターを押せばいい。

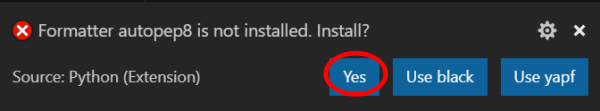
ただ、最初だけは右下にこんなメッセージ「Formatter autopep8 is not installed. Install?」と出てくるので、Yesをクリックすればいい。

「autopep8って何?」
「PEP8って?」
と、細かなことが気になる人には別途説明する予定だ。
いまはフォーマットができればそれでいいから、説明は省く。
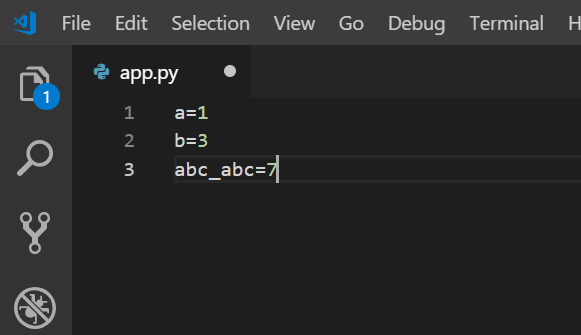
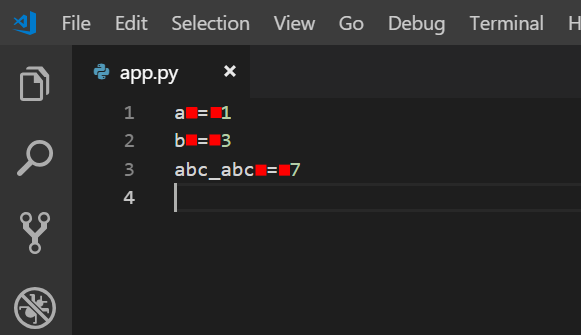
例として、基準から外れたコードを書いて、フォーマットしてみよう。

Pythonコード(プログラム)を書くときのルールとして、
a=1
この場合は、aと=、=と1の間にスペースが必要だ。

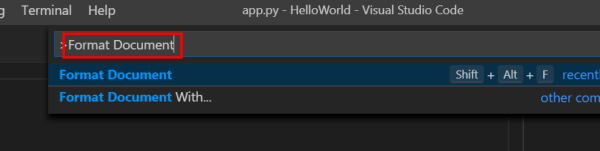
View⇒Command PaletteでFormat Documentとタイプしてエンターを押すと・・・

こんな風に修正される。
オー便利だ!
しかし、View⇒Command Palette⇒「Format Document」と毎回フォーマットするのは面倒くさい。
そこでさらに便利な設定がある。
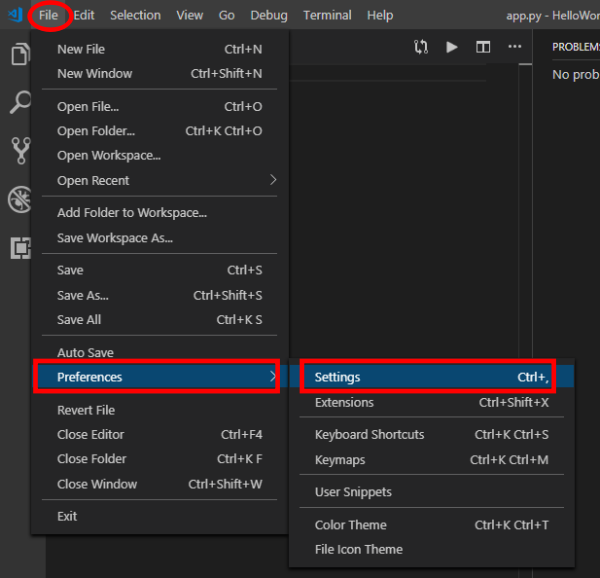
File⇒Preferences⇒Settingsへ行く。

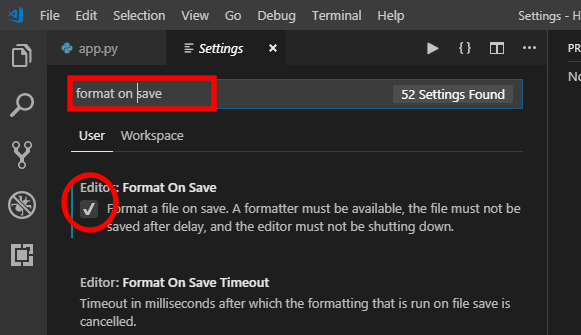
検索窓に「format on save」とタイプしてほしい。
すると、Editor: Format On Saveというのが出てくるので、そこのチェックボックスにチェックを入れるんだ。

これで、コードを書いて、Ctrl+Sで保存したときに自動でフォーマットしてくれる。
要するに、コードを書くときにはフォーマットなんか気にせずに、コードを書くことに集中できる!
なんと素晴らしい!
ここまでで、ある程度の設定はできた。
次は、実際にコードを書くときに便利な設定などを紹介していこう。




